About me

My name is Nicholas Kammer, and I have a variety of skills and interests.
I am a Data Scientist, and I also teach data analytics in a bootcamp environoment. This includes teaching Python, SQL, Tableau, and Excel.
I have an extensive background in finance and investing, and I also have management experience from my time handling political campaign operations.
I am a skilled researcher as well.
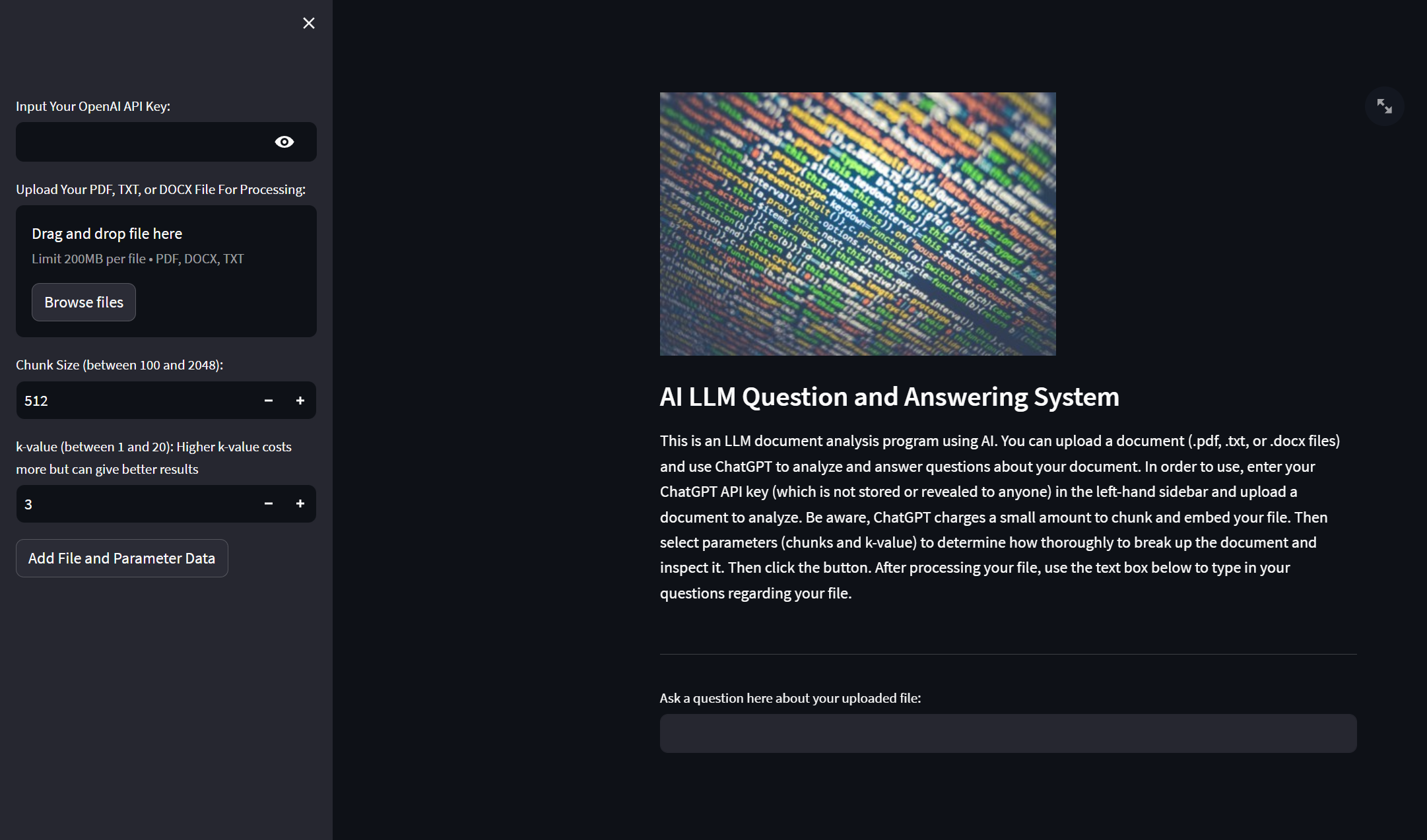
My technical skills include probability, statistics, data science, regression analysis, machine learning, website development, and Generative AI development.
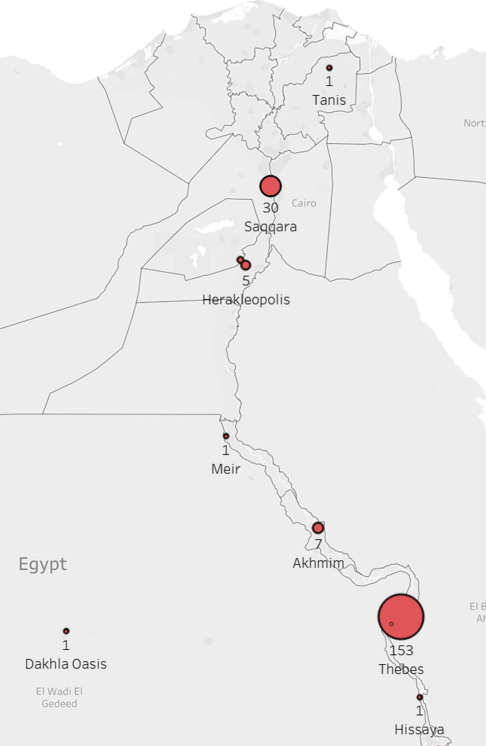
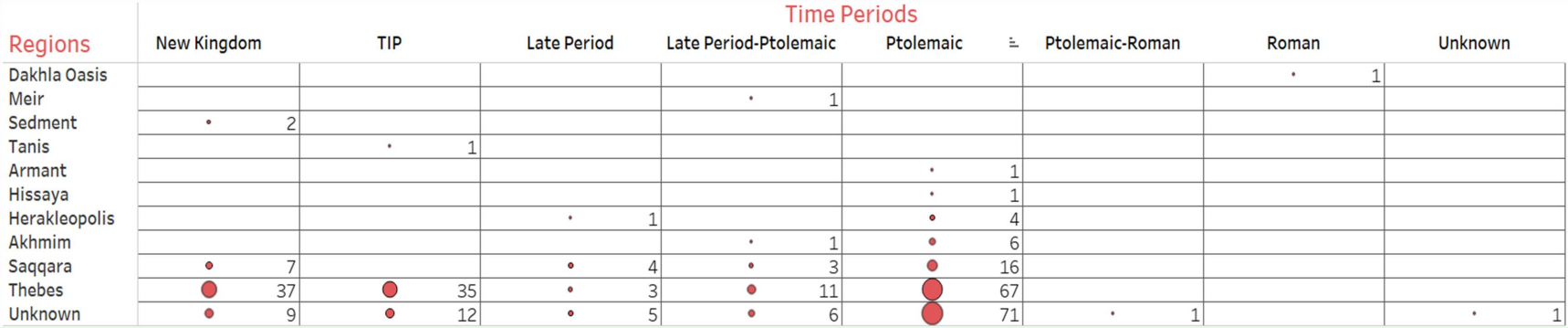
I utilize Javascript, React, and Node for web development. I use Python for machine learning and R for data analysis such as linear regression. Additionally, I have used Tableau for in depth analysis and visualization, including in the longest Masters thesis ever written at the University of Pennsylvania. I have built Postgres databases on the backend of applications and can query databases with SQL.